
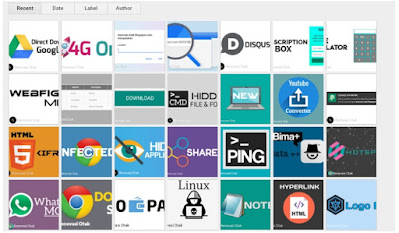
Cara Membuat Peta Situs Grid di Blogger – Pada kesempatan kali ini, admin akan membagikan cara membuat peta situs (sitemap) di blogger dengan tampilan grid. Anda dapat menaruh peta situs ini sebagai widget ataupun menaruhnya sebagai halaman, karena widget ini responsif.
Peta situs dengan tampilan grid ini akan memunculkan thumbnail dari postingan blog anda, dan secara otomatis akan mengurutkan postingan anda berdasarkan postingan terbaru, tanggal, label, dan penulis.
Pertanyaan Terkait
- Apa itu peta situs?
- Cara Membuat Peta Situs Grid
Sebelum beranjak ke tutorial membuat peta situs di blogger dengan tampilan grid admin disini akan memberi sedikit penjelasan apa itu peta situs.
Apa Itu Peta Situs?
Pada dasarnya, peta situs atau bisa disebut sitemap adalah daftar isi untuk situs web atau blog anda.
Pengunjung dapat memanfaatkan peta situs untuk menuju halaman yang dicari jika halaman tersebut tidak ada dihalaman pertama (homepage).
Mungkin sudah cukup untuk penjelasan singkat tentang apa itu peta situs, kali ini kita akan membahas tentang bagaimana cara membuat peta situs dengan tampilan grid di blogger.
Cara Membuat Peta Situs di Blogger dengan Tampilan Grid
Caranya cukup mudah, kalian dapat menempelkan kode peta situs dibawah ini pada halaman atau widget pada sidebar blog blogger anda.
<style type="text/css">
.grid-sitemap {
overflow: hidden;
position: relative;
height: 565px;
margin: 20px 0 40px 0;
}
.grid-sitemap iframe {
display: block;
width: 100%;
height: 680px;
margin-top: -115px;
margin-left: -5px;
}
</style>
<div class="grid-sitemap">
<iframe src="https://renovasi-otak.blogspot.com/view/flipcard"></iframe>
</div>
CATATAN:
: Silahkan ubah dengan URL Blog anda
Dengan begitu, peta situs dengan tampilan grid di blogger Anda berhasil di oasang. Saya kira cukup sekian tutorial kali ini. Jangan malu bertanya, silahkan berkomentar dibawah.