Renovasi Otak – Contact Form atau biasa disebut formulir kontak merupakan salah satu halaman terpenting pada sebuah website. Seperti yang kita ketahui, halaman ini berfungsi sebagai media dimana pengunjung website dapat menghubungi pengelola website atau blog secara langsung. Dengan begitu, pengunjung dapat menghubungi pihak pengelola situs dengan mudah tanpa menghubungi secara manual(melalui email, no hp, dan lain-lain).

Pada kesempatan kali ini admin akan membagikan formulir kontak dengan desain elegan. Maka dari itu, simak baik baik artikel berikut.
Tutorial Cara Membuat Contact Form Keren
Untuk membuat formulir kontak ini, kita perlu menyiapkan Sublime Text 3, Notepad++, atau text editor lainnya. Tentunya, untuk menuliskan baris kode yang kita buat. Disini kita tidak membahas validasi formulir kontak dengan JavaScript dulu, atau proses ke database. Jadi, kita fokus ke kode formulir kontak dan CSS nya saja. Ikuti langkah demi langkah berikut ini:
Pertama, buka text editor yang telah anda siapkan, terserah mau pakai apa, disini admin pakai sublime text 3. Paste potongan kode HTML dibawah ini:
<!DOCTYPE html>
<html lang="id" dir="ltr">
<head>
<meta charset="utf-8">
<title>Contact Form - Renovasi Otak</title>
</head>
<body class="bg">
<div class="contact-form">
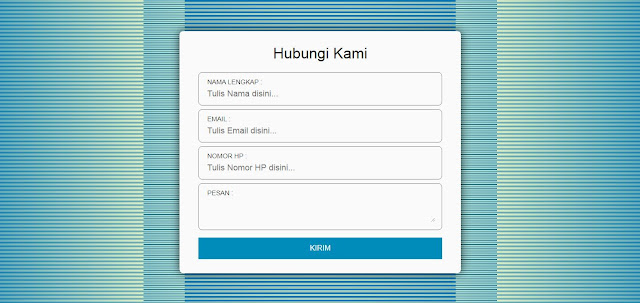
<h1>Hubungi Kami</h1>
<div class="txtb">
<label>Nama Lengkap :</label>
<input type="text" name="" value="" placeholder="Tulis Nama disini...">
</div>
<div class="txtb">
<label>Email :</label>
<input type="email" name="" value="" placeholder="Tulis Email disini...">
</div>
<div class="txtb">
<label>Nomor HP :</label>
<input type="text" name="" value="" placeholder="Tulis Nomor HP disini...">
</div>
<div class="txtb">
<label>Pesan :</label>
<textarea></textarea>
</div>
<a class="btn">Kirim</a>
</div>
</body>
</html>Setelah itu tambahkan kode CSS berikut:
<style type="text/css">
.bg{
background: radial-gradient(#0075b0 40%, #e1eec3 20%, #0075b0);
}
.contact-form{
width: 85%;
max-width: 600px;
background: #fafafa;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
padding: 30px 40px;
box-sizing: border-box;
border-radius: 8px;
text-align: center;
box-shadow: 0 0 20px #000000b3;
font-family: "Montserrat",sans-serif;
}
.contact-form h1{
margin-top: 0;
font-weight: 200;
}
.txtb{
border:1px solid gray;
margin: 8px 0;
padding: 12px 18px;
border-radius: 8px;
}
.txtb label{
display: block;
text-align: left;
color: #333;
text-transform: uppercase;
font-size: 14px;
}
.txtb input,.txtb textarea{
width: 100%;
border: none;
background: none;
outline: none;
font-size: 18px;
margin-top: 6px;
}
.btn{
display: inline-block;
background: #008cba;
padding: 14px 0;
color: white;
text-transform: uppercase;
cursor: pointer;
margin-top: 8px;
width: 100%;
}
</style>Sehingga, kode lengkap dari contact form kita yaitu:
<!DOCTYPE html>
<html lang="id" dir="ltr">
<head>
<meta charset="utf-8">
<title>Contact Form - Renovasi Otak</title>
<style type="text/css">
.bg{
background: radial-gradient(#0075b0 40%, #e1eec3 20%, #0075b0);
}
.contact-form{
width: 85%;
max-width: 600px;
background: #fafafa;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
padding: 30px 40px;
box-sizing: border-box;
border-radius: 8px;
text-align: center;
box-shadow: 0 0 20px #000000b3;
font-family: "Montserrat",sans-serif;
}
.contact-form h1{
margin-top: 0;
font-weight: 200;
}
.txtb{
border:1px solid gray;
margin: 8px 0;
padding: 12px 18px;
border-radius: 8px;
}
.txtb label{
display: block;
text-align: left;
color: #333;
text-transform: uppercase;
font-size: 14px;
}
.txtb input,.txtb textarea{
width: 100%;
border: none;
background: none;
outline: none;
font-size: 18px;
margin-top: 6px;
}
.btn{
display: inline-block;
background: #008cba;
padding: 14px 0;
color: white;
text-transform: uppercase;
cursor: pointer;
margin-top: 8px;
width: 100%;
}
</style>
</head>
<body class="bg">
<div class="contact-form">
<h1>Hubungi Kami</h1>
<div class="txtb">
<label>Nama Lengkap :</label>
<input type="text" name="" value="" placeholder="Tulis Nama disini...">
</div>
<div class="txtb">
<label>Email :</label>
<input type="email" name="" value="" placeholder="Tulis Email disini...">
</div>
<div class="txtb">
<label>Nomor HP :</label>
<input type="text" name="" value="" placeholder="Tulis Nomor HP disini...">
</div>
<div class="txtb">
<label>Pesan :</label>
<textarea></textarea>
</div>
<a class="btn">Kirim</a>
</div>
</body>
</html>

Gimana? mudah bukan membuat contact form dengan HTML dan CSS. Semoga bermanfaat
Tutorial Sebelumnya:
➧ Cara Memasang Komentar Disqus di Blogger
➧ Membuat Kalkulator dengan HTML | Simple dan Mudah

terimakasih mas, sekarang mentahan buat contact form udah dapet, tinggal bikin fungsi nya. mantap deh (h)
mantaapp :d
terus emailnya terkirim kemana ?
Cara Biar Ke kirim gimana?